
『CAREER PICKS』は、複数の企業と提携し情報を提供しており、当サイトを経由して商品への申込みがあった場合には、各企業から報酬を受け取ることがあります。ただし当サイト内のランキングや商品の評価に関して、提携の有無や支払いの有無が影響を及ぼすことはございません。 また当サイトで得た収益は、サイトを訪れる皆様により役立つコンテンツを提供するために、情報の品質向上・ランキング精度の向上等に還元しております。
Webデザイナーの平均年収は、350万円程度です。
おしゃれで華やかなイメージのあるWebデザイナーの収入事情が気になる方も多いでしょう。
そこで今回はWebデザイナーの年代の平均年収や、収入アップのポイントを解説します。
Webデザイナーに興味をお持ちの方は、ぜひ参考にしてください。
1.Webデザイナーの年収は300~400万円
大手転職エージェント「doda」の平均年収ランキング(2020年時点)によると、Webデザイナーの平均年収は357万円です。
国税庁が行っている民間給与実態統計調査によると同年の日本の平均年収は433万円であるため、Webデザイナーの年収は平均よりやや低めと言えます。
ただし、これは全ての年代や業種を平均した金額なので、人によって平均年収は異なります。
ここからは、Webデザイナーの平均年収を年齢別や業種別に見ていきましょう。
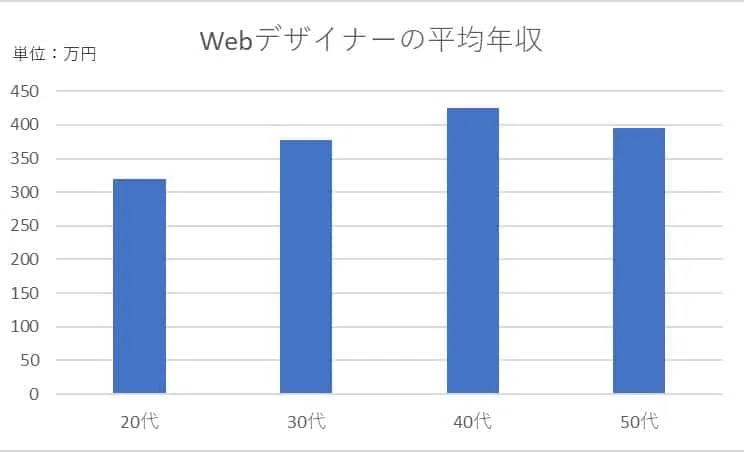
年齢別年収
Webデザイナーの平均年収を年代別にグラフにまとめると、以下のようになります。
Webデザイナーはインターネットの発展とともに生まれた職業であり、比較的歴史が浅いため、50~60代の人は多くありません。
現場では、おもに20~40代の人がメインとなって働いています。
年収のピークが40代とやや早めになっているのは、上記のような年齢層の偏りが影響していると考えられるでしょう。
<Webデザイナーになれるのは何歳まで?>
Webデザイナーに年齢制限はありませんが、20代など若いうちのほうが就職・転職しやすい傾向にあります。
30代になると相応のスキルや経験が求められる場合が多いため、就職・転職難易度が上がります。
Webデザイナーへの就職・転職を考えているのであれば、早めに行動したほうが良いでしょう。
男女別年収
以下は、dodaの平均年収ランキングを参考に、男女それぞれのWebデザイナーの平均年収をまとめた表です。
| Webデザイナーの男女別平均年収 | |
|---|---|
| 男性 | 338万円 |
| 女性 | 322万円 |
Webデザイナーの男女の年収差は、およそ16万円ほどでそれほど大きな差はありません。
次に、デザイナー全体の男女別の平均年収をまとめた以下の表をご覧ください。
| デザイナーの男女別平均年収 | |
|---|---|
| 男性 | 約499万円 |
| 女性 | 約372万円 |
デザイナーという職業全体で比較してみると、男性と女性の平均年収の差がかなり大きいことがわかります。
上記から、Webデザイナーは他のデザイナーと比べて男女の年収差が少ない職業と言えるでしょう。
業種別年収
Webデザイナーは、さまざまな業種で働くことが可能です。
以下は業種ごとにWebデザイナーの平均年収をまとめたグラフです。
| 業種 | 年収 |
|---|---|
| メーカー | 369万円 |
| IT・通信 | 353万円 |
| インターネット/広告/メディア | 364万円 |
| サービス | 353万円 |
| 小売・外食 | 326万円 |
小売・外食業が平均よりやや低い金額になっていますが、それ以外の業種ではそれほど大きな差はないようです。
2.Webデザイナーの年収をアップする方法
Webデザイナーの年収は、その他の職業と比較するとやや低めです。
しかし、努力次第では年収500万円を超えることも不可能ではありません。
ここからはWebデザイナーの年収をアップする方法を紹介していきます。
<Webデザイナーの年収をアップする方法>
言語を習得してスキルを磨く
Webデザイナーの仕事に欠かせないのが言語の習得・ツールを使用する技術の獲得です。
HTMLやCSSなどコーディングをするにあたって必要不可欠な言語はもちろん、JavaScriptなどの言語を習得していると業務の幅も広がります。
以下の表に「習得したい言語」と「技術を磨くべきツール」をまとめたので参考にしてください。
| 言語名 | 内容 |
| HTML |
|
| CSS |
|
| Sass |
|
| JavaScript |
|
| ツール名 | 内容 |
| Photoshop |
|
| Illustrator |
|
| Dreamweaver |
|
出来ることを増やせば、おのずと評価が上がり年収アップに期待できるでしょう。
SEOの知識を身につける
Webサイト制作の仕事を行う上で身につけておくと便利なのがSEOの知識です。
SEOとは、Search Engine Optimizationの略語で、日本語では「検索エンジン最適化」と訳すことができます。
SEOとは、簡単に言えば「Google」や「Yahoo!」などの検索エンジンで自分のサイトを上位表示させるための知識です。
多くの人がスマホを持ち歩き、いつでも気軽に情報を検索できるようになった現在、SEOの知識はWebサイト運営に必須といえます。
洗練され、かつSEOも意識されたWebデザインを提案できるようになると、クライアントからの信頼度も高くなるでしょう。
Webディレクターなどにステップアップする
WebディレクターやWebプロデューサーはWebデザイナーより年収が高いので、ステップアップを上指す上でおすすめの職種です。
Webディレクターはサイト制作において人材の配置や進捗の管理を行う役職で、Webプロデューサーはその上位職にあたります。
| 役職名 | 仕事の内容 |
|---|---|
| Webディレクター |
|
| Webプロデューサー |
|
どちらも高いマネジメント力が求められる仕事ですが、ステップアップできれば年収を100万円以上アップできる可能性もあります。
給与が高い企業に転職する
現職で年収アップの見込みがないのであれば、給与が高い企業に転職することも手段のひとつです。
Webデザイナーの給与水準は企業の規模等によっても異なるため、転職することで現在より年収をアップできる可能性があります。
なお、転職に興味がある場合は「転職エージェント」の利用がおすすめです。
<転職エージェントとは>
転職エージェントとは、履歴書の書き方や面接対策・年収や入社日の交渉などをサポートしてくれる転職支援サービスのこと。
Webデザイナーの転職には、人材業界大手のパーソルキャリアが運営する転職エージェント「doda」の利用をおすすめします。

dodaは業界トップクラスの求人数を誇っており、キャリアコンサルタントの質も高いため、安心してサポートを任せることができます。
また転職サイトとしても利用できるため、本格的に転職を検討していない人でも、隙間時間に気軽に求人をチェックすることが可能です。
\スマホで簡単!3分以内で無料登録!/
3.年収1,000万以上を目指すなら独立を
Webデザイナーとして年収1,000万以上を目指すなら、フリーランスとして独立するというのも一つの手段です。
フリーランスは、仕事の成果が自分の売上に直結するため、実力次第では会社員のときより収入が高くなる可能性があります。
また、仕事の単価を自分で交渉できるので、交渉次第で仕事の単価を大きく引き上げることも可能です。
反面、収入が不安定になったり、体調不良などで仕事ができないと収入が激減するなどのリスクも存在します。
| 独立するメリットとリスク | |
|---|---|
| メリット |
|
| リスク |
|
ここでは、Webデザイナーとして独立する上で重要なポイントと伴うリスクについて解説していきます。
独立するためには人脈と営業力が重要
フリーランスとして独立した場合、自分の仕事は自分で探してこなければなりません。
独立後もコンスタントに仕事を得るために重要なポイントは、以下のとおりです。
<独立するうえで重要なポイント>
- 会社員時代に独自の人脈を築いておく
- 営業力を磨く
- デザイナー以外のスキルも身につける
会社員時代に人脈を築いておけば、つてを辿って仕事が貰える可能性があります。
また独立する前から営業ノウハウ系の書籍を読んだり、セミナーに参加するなどして営業力を磨くことも大切です。
同時にSEOやプログラミング、マーケティングなどの知識を身につけておけば、提案力も増して仕事を貰いやすくなるでしょう。
<Webデザイナーの独立に役立つスキル>
- クライアントから仕事を仕入れる営業力
- クライアンからニーズを引き出すヒアリング力
- クライアントの潜在ニーズを顕在化する提案力
独立にはリスクも伴う
フリーランスとして独立すれば高収入を得られる可能性がありますが、同時にリスクが伴うことにも注意が必要です。
独立に伴うリスクには以下のようなものがあります。
<独立に伴うリスク>
- 収入が不安定になりやすい
- 体調を崩して仕事ができなくなると収入が激減する
- 請け負った仕事に対する責任を自分でとる必要がある
Webデザイナーとして独立を目指すなら、事前に入念に準備を整えた上で相応の覚悟をもつ必要があります。
4.デザインだけじゃない!Webデザイナーのおもな仕事
ここからは「これからWebデザイナーを目指したい」という人のために、Webデザイナーの仕事内容を解説していきます。
Webデザイナーの仕事は多岐にわたりますが、Webサイトの制作が中心です。
Webサイトの制作は大きく次の3つのステップに分けられます。
<Webサイトの制作の3つのステップ>
ステップ1.Webサイトの企画設定
仕事としてWebサイトを制作することが決まったら、 まず企画を立てます。
クライアントの要望をよく理解し、理想的な企画を一緒に作り上げていくことが大切です。
企画はおもにWebプロデューサーやWebディレクターが担当することが多いですが、Webデザイナーが関わることもあります。
その場合、クライアントの要望をただ聞くだけではなく、デザイナーとしてより良いデザインを提案するのも大事な仕事といえるでしょう。
企画で考える内容は、おもに以下の通りです。
- サイトのビジョン
- ターゲット層
- サイトのコンテンツ
- サイトの構成…など
これらの企画を基に作成したWebサイトの設計図を「ワイヤーフレーム」と呼びます。
WebデザイナーはWebサイトの設計図であるワイヤーフレームをもとに、細かなサイトの構成を決めていくことになります。
ステップ2.Webサイトのレイアウト設計
ワイヤーフレームの完成後は、レイアウト作業に入ります。
企画内容を吟味し理想的な形で表現できるレイアウトを考えるのは、ディレクターやデザイナーの仕事の醍醐味といえるでしょう。
Webサイトのレイアウト設計で考慮すべき事項は以下のとおりです。
<レイアウト設計で考慮すべき事項>
- サイトの雰囲気
- サイトの目的
- バナー広告やテキストリンクのクリック率…など
素材として用意されたイラストやバナーをサイトの雰囲気に合わせて加工するのもデザイナーの仕事のひとつです。
サイトの目的にピッタリなテイストのサイトをデザインできるかどうかが、Webデザイナーの腕の見せ所です。
<画像づくりもデザイナーの仕事>
画像素材はクライアントから用意されることもありますが、デザイナーが自分で作成するケースもあります。
クライアントの要望にあわせてロゴやバナーをデザインしたり、Photoshopなどの加工ソフトで画像を編集したりします。
ステップ3.Webサイトのコーディング
レイアウト設計が完成した後は、HTMLなどの言語でWebサイトを構築する「コーディング」の作業に移行します。
javascriptなどのプログラミング言語を使えば、クリックした画像が変化するなど、見た目にも楽しいサイトを制作できるでしょう。
<PHPの知識はWebデザイナーに必要?>
現在、多くの企業や個人がWordPressを利用してWebサイトを更新しています。
WordPressは高度な知識がなくても簡単にサイトを更新できることから、実装を求められることも多いです。
Web業界がますます拡大している今、WordPressの実装に必要なPHPという言語もWebデザイナーのスキルとして必須のものとなりつつあります。
このようにWebデザイナーはコーディングだけでなく、Webサイト制作の現場においてさまざまな役割を担っています。
5.自由度が高い?Webデザイナーの勤務形態
これからWebデザイナーを目指したいという方にとっては、Webデザイナーがどんな働き方をしているかも気になるところですよね。
ここからは、 Webデザイナーの勤務形態について解説していきます。
会社によって異なりますが、Webデザイナーの勤務形態には以下のようなケースが多いです。
<Webデザイナーの勤務形態>
始業時間は遅いことが多い
Webデザイナーの始業時間は10~11時など、遅めのところが多いです。
中には、自分で勤務時間を決めて働ける「フレックスタイム制」を導入している会社もあります。
勤務時間に関しては、一般的な企業よりも融通が利きやすいと言えるでしょう。
<フレックスタイム制とは>
始業時間や終業時間を労働者が自由に決められる制度のこと。
決められた労働時間をこなせば、働く時間帯は自由。(※コアタイムが設けられている場合もあり)
柔軟に働き方を変えられるため、「仕事の効率が上がる」「プライベートが充実する」といった意見も多いです。
<フレックスタイム制の条件例>
- 1日の労働時間:8時間
- コアタイム(必ず出勤しなければいけない時間帯):13:00~15:00
- フレキシブルタイム(出勤する・しないが自由な時間帯):8:00~23:00
<稼働例>
- 月曜日:13:00始業・21:00終業(8h)
- 火曜日:9:00始業(2h)・(11:00~13:00まで外出)・19:00終業(6h)
- 水曜日:8:00始業(4h)・(12:00~13:00まで休憩)17:00終業(4h)
※h=時間
残業はペースと納期次第
Webデザイナーの残業の有無は、作業ペースと納期(締め切り)次第です。
進捗が遅れており、納期に間に合いそうになければ必然的に残業することになります。
反対に進捗が早く、納期に余裕がある場合は残業はありません。
<フリーランスならより自由に働ける>
Webデザイナーには、企業に勤めるのではなくフリーランスとして働くという選択肢もあります。
フリーランスは仕事量を自分で自由に調整できるため、かなり自由な働き方をすることが可能です。
反面、安定した収入を確保するためには、継続的に仕事を受注できる営業力と請け負った仕事を確実にこなすスキルが必要といえます。
6.手段は様々!Webデザイナーになる方法
Webデザイナーはクリエイティブな職業であるため「なにか特別な就職方法があるのでは?」と考える方も多いです。
しかし、 基本的には一般的な就職・転職方法と変わりありません。
ここからは、Webデザイナーになるおもな方法を紹介します。
<Webデザイナーになる方法>
求人を探して応募する
会社員として働きたい場合は、求人を探して応募するのが最も一般的な方法です。
この場合、基本的な流れは一般的な就職・転職と同様です。
<Webデザイナーの求人応募の流れ>
- 求人情報を探す
- 問い合わせ
- 書類選考・面接
- 採用
一般的な選考と異なる点としては、 「ポートフォリオ」の提出が求められるケースが多いことが挙げられます。
ポートフォリオとは、クリエイターがつくった作品のことを指します。
Webデザイナーの場合は、自分が設計・コーディングしたサイトをポートフォリオとして提出する場合が多いです。
なお未経験の場合も、自分のスキルをアピールするためにポートフォリオを作成することをおすすめします。
[itemlink post_id=”136063″]また求人探しの際には、先ほども紹介した転職エージェント「doda」の利用がおすすめです。
dodaにはたくさんの求人情報が掲載されているので、ぜひご覧になってみてください。
\スマホで簡単!3分以内で無料登録!/
クラウドソーシングサイトなどで自分で仕事を探す
フリーランスとして働きたい場合は、クラウドソーシングサイトで仕事を探すことも手段のひとつです。
ランサーズなどのクラウドソーシングサイトでは、毎日多くの案件が発注されています。
ただし、実績がないと思うように案件を獲得できない可能性があります。
フリーランスとして安定した収入を得たいのであれば、小さな案件からコツコツ実績を積み上げていくことが大切です。
採用を掴むには他のデザイナーとの差別化が重要
Webデザイナーを志望している人は、数多くいます。
採用を掴むためには、自分だけの強みを見つけて他の志望者との差別化を図ることが重要です。
たとえば、 プログラミングやIT系の知識があると評価されることが多いです。
採用を掴むためには、Webデザイナーとしてのスキルだけでなく、プラスアルファのスキルを身につけることをおすすめします。
7.Webデザイナーに関するよくあるQ&A
Webデザイナーは歴史の浅い職業なので、働き方や将来性について気になっている方も多いのではないでしょうか。
ここでは、Webデザイナーに関するよくある疑問について解説していきます。
Q1.Webデザイナーって需要あるの?
これからWebデザイナーを目指す人にとって、Webデザイナーにどれくらいの需要があるのかは気になるところですよね。
Web業界は現在も拡大の一途を辿っているため、将来性は高いと考えられます。
ただWebデザイナーを目指している人は多いので、他のデザイナーとの差別化をはかっていくことが重要といえるでしょう。
Q2.未経験からの転職は可能?
Webデザイナーは技術職ではありますが、20代であれば未経験からの転職も可能です。
Webデザインの基礎はそれほど難しくなく、数ヵ月ほどスクールに通えば充分に習得できます。
30代であれば相応のスキルや経験が求められますが、20代なら基礎さえ出来ていればやる気やポテンシャルで採用してくれる企業も多いです。
Q3.Webデザイナーの仕事は海外でもできる?
Webデザイナーを目指す人のなかには「海外で仕事をしたい」と考えている方もいらっしゃるでしょう。
HTMLやCSSといった言語やロゴのデザインなどは世界共通なので、Webデザイナーの仕事は海外でも可能です。
ただし、クライアントとの意思疎通は現地の言葉で行うことが基本であるため、英語力は必要不可欠といえます。
以下は英語圏のWebデザイナーの平均年収をまとめた表です。
| 英語圏のWebデザイナーの平均年収 | |
|---|---|
| アメリカ | 約530万円 |
| カナダ | 約620万円 |
| ニュージーランド | 約590万円 |
| オーストラリア | 約480万円 |
| イギリス | 約330万円 |
(参考:PayScale|2020年時点(1$=110円で計算))
Webデザイナーの平均年収はおおむね海外の方が高くなっているといえます。
語学力に自信があるのなら、国際的なWebデザイナーとして海外に活躍の場を求めていくのもよいでしょう。
8.転職で年収を上げるなら『doda』を利用しよう
(引用:doda)
「今の会社じゃ年収アップを見込めない…」と、転職を考えていませんか?
もし転職活動をこれから始めるならば、ぜひ「doda」を活用してみてください。
dodaは、人材サービスの中でもトップクラスの求人数を保有する転職エージェントです。
たくさんの求人を比較検討できるため、多くの転職者がdodaで転職活動を始めています。
dodaでしか確認できない独占求人も多いので、求人だけでも確認してみることをおすすめします。
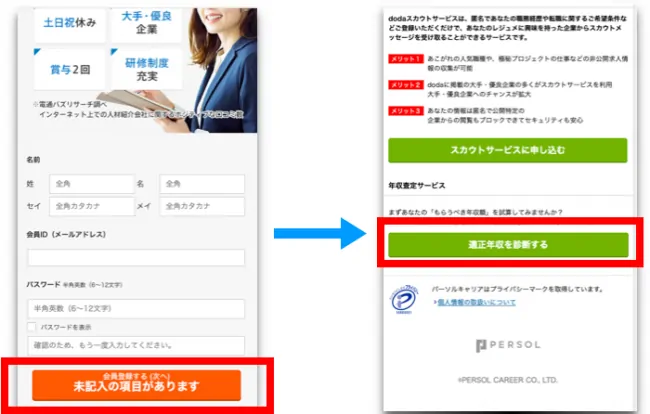
dodaなら自分の「推定年収」を測定できる
「doda」をおすすめする理由の一つでもありますが、dodaには186万人の年収データを元に、自身の推定年収を測定できる機能があります。
(参考:doda)
約20の質問に答えていくだけで、「◯◯万円」という形で自分が本来貰うべき年収を打ち出してくれるので、試してみると面白いはずです。
転職活動を始めるならば、まずはdodaで年収診断で市場価値を把握して、それから求人を探してみるのがおすすめです。
自分の現状を客観的に確認した上で、今より年収の高い求人を探し、ぜひ理想の転職先を見つけてください。
\スマホで簡単!3分以内で無料登録!/
転職エージェント「doda」とは
「doda」は、人材業界大手のパーソルキャリアが運営する転職エージェントです。
自分1人で求人を探したり、必要あればアドバイザーにサポートしてもらい、書類作成や求人探しを手伝ってもらうことも可能です。
(引用:doda)
なお、キャリアアドバイザーの相談は一切お金がかかりません。
対面・電話のどちらでも気軽に相談できますし、今の仕事に少しでも不安を感じているならば、今後のキャリアを真剣に考えるきっかけになるはずです。
転職活動を考えている人はもちろん、まだ転職に現実味がない人も、ぜひdodaを活用してみてください。
\スマホで簡単!3分以内で無料登録!/
まとめ
Webデザイナーの年収は、300~400万円程度。
年収は平均より低いですが、 やりがいのあるクリエイティブな仕事です。
Webデザイナーとして年収をアップさせたい方には、以下の方法をおすすめします。
<Webデザイナーの年収をアップする方法>
- 言語を習得してスキルを磨く
- SEOの知識を身につける
- Webディレクターなどにステップアップする
- 給与が高い企業に転職する
また、Webデザイナーへの転職・Webデザイナーからのキャリアアップには、転職エージェント「doda」の利用をおすすめします。
Webデザイナーに興味がある方は、ぜひ本記事で紹介した情報を参考にしてください。